小优智能科技有限公司成立于2015年底,是一家专注于高精度3D机器视觉模组研发、生产及销售的高科技企业。
公司自主研发的3D机器视觉模组采用激光/DLP白光编码光栅结构光+双工业相机方案,还原物体三维信息,广泛应用于消费电子领域、工业领域和安防领域,具有精度高、速度快、成本低的优势。
web前端技术与三维可视化
当今社会,随着互联网的飞速发展,Web前端技术在各行各业中扮演着越来越重要的角色。而与此同时,三维可视化技术也逐渐成为许多行业的热门话题。本文将探讨Web前端技术与三维可视化的结合,以及它们对于现代应用程序和用户体验的重要意义。

首先,让我们来了解一下Web前端技术。Web前端技术主要包括HTML、CSS和JavaScript等技术,它们被广泛运用于网站和Web应用程序的开发中。通过使用这些技术,开发人员可以创建出美观、响应迅速且功能强大的Web界面,从而提升用户对于应用程序的体验。
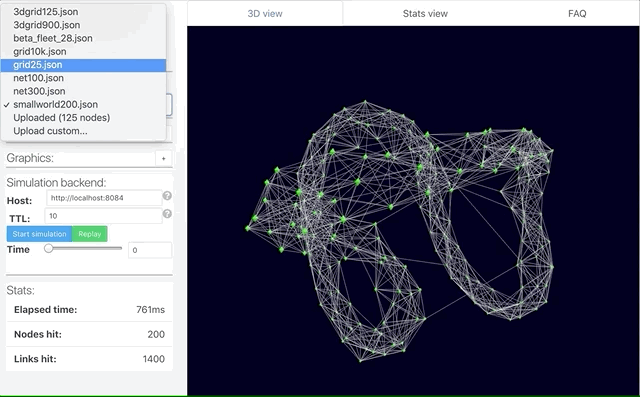
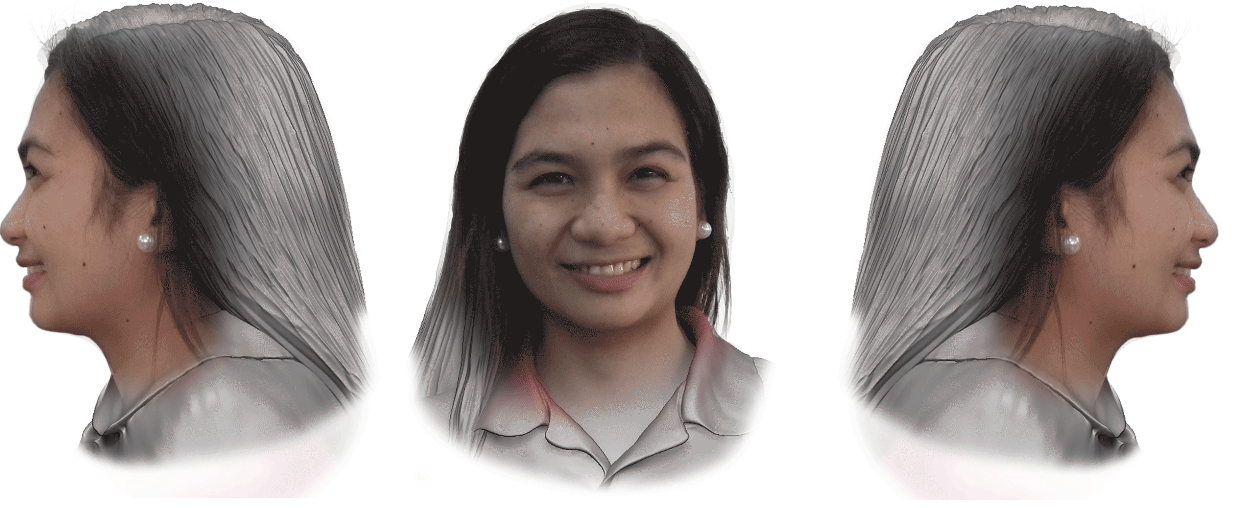
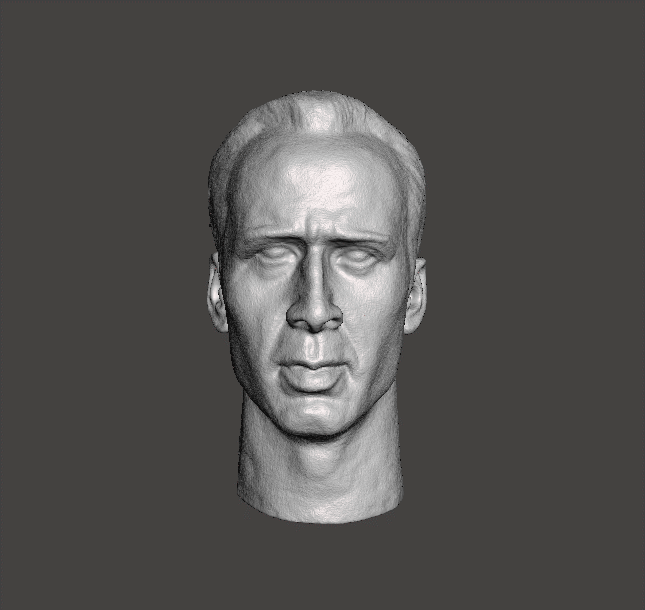
而三维可视化技术则是指将数据或概念通过三维图形的形式进行表达和展示。它广泛应用于许多领域,如建筑设计、医学、工程仿真等。通过三维可视化技术,用户可以更直观地理解和分析复杂的数据和信息,从而做出更明智的决策。

那么,为何将Web前端技术与三维可视化结合呢?这是因为Web前端技术的优势在于它的跨平台性和广泛的可访问性。通过将三维可视化与Web前端技术相结合,我们可以将复杂的三维场景呈现在用户的浏览器中,无需额外安装任何插件或软件。这对于用户而言是一种便利,也降低了应用程序的开发和维护成本。
另外,Web前端技术还提供了丰富的交互能力,使得用户可以直接与三维可视化内容进行互动。用户可以通过鼠标、触摸屏或其他输入设备来旋转、缩放和选择三维模型,以获取更多细节或者探索不同的视角。这种交互性为用户带来了更全面、深入的体验,增强了用户对于应用程序的参与感和满意度。

除此之外,Web前端技术的快速发展也为三维可视化带来了更多的可能性。如今,许多开源的Web前端框架和库,如Three.js、Cesium.js等,提供了丰富的构建和展示三维可视化内容的工具和功能。开发人员可以利用这些工具和技术,更高效地实现各种炫酷的三维特效和交互效果,从而提升应用程序的质量和吸引力。

总结起来,Web前端技术与三维可视化的结合为现代应用程序和用户体验带来了许多好处。它们相互融合的结果是用户可以通过浏览器轻松访问和探索复杂的三维内容,并与之进行互动。随着Web前端技术和三维可视化技术的不断发展,我们相信这种结合将会在更多的领域中展现出巨大的潜力,为用户带来更加丰富、沉浸的体验。无论是建筑设计师、医疗专家还是普通用户,都将受益于这一趋势,享受到更先进、便捷的应用程序和数据可视化工具带来的便利。